** ,自动发卡网模块化设计通过将系统拆分为独立功能模块(如用户管理、商品管理、订单处理、支付接口、日志监控等),实现高内聚、低耦合的开发模式,显著提升系统的可维护性和扩展性,从零构建时,需遵循清晰的架构规划:前端采用响应式框架确保多端兼容,后端通过API接口实现模块间通信,数据库设计需支持高并发交易,关键点包括支付模块的多渠道集成、自动化发卡逻辑(如库存校验与密钥生成)、以及风控模块的实时监控(防欺诈与异常订单拦截),引入队列机制(如Redis)优化订单处理效率,结合日志分析模块快速定位问题,系统通过模块化设计平衡了开发效率与稳定性,适用于虚拟商品、会员服务等场景,为中小型交易平台提供低成本、高可用的解决方案。(约180字)
为什么需要模块化设计?
在互联网交易领域,自动发卡网(如虚拟商品、游戏点卡、会员卡密等交易平台)因其自动化、高效率的特点广受欢迎,许多初入行的开发者或运营者往往忽视系统架构的合理性,导致后期维护困难、扩展性差,甚至因安全漏洞造成损失。

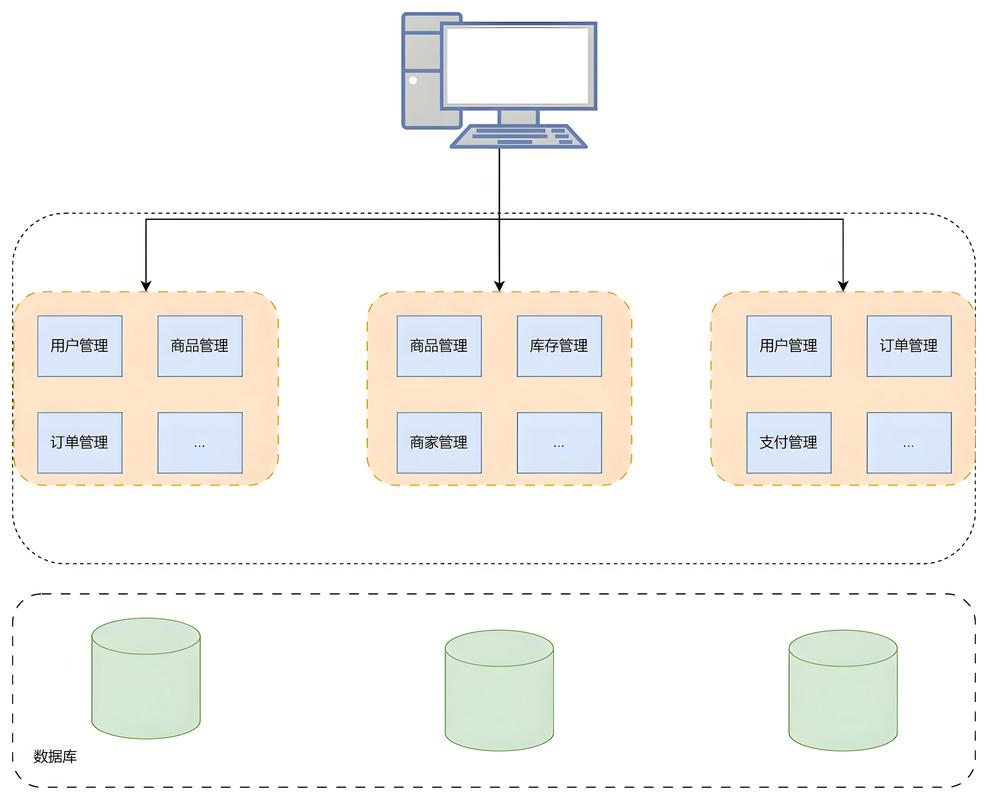
模块化设计 的核心在于将系统拆分为独立功能模块,降低耦合度,提高可维护性和扩展性,本文将从实际案例、数据分析及场景模拟出发,探讨如何构建一个高效的自动发卡网模块化结构。
自动发卡网的核心模块
用户管理模块
功能: 注册、登录、权限管理、资金账户
优化点:
- 风控策略:通过IP限制、短信验证、邮箱验证降低恶意注册风险。
- 数据分析:统计用户活跃度、购买习惯,优化营销策略(如针对高频用户推送折扣)。
场景模拟:
假设某发卡网日注册用户1000人,其中30%为无效账号(如机器人注册),引入手机验证后,无效注册降至5%,节省30%的服务器资源。
商品管理模块
功能: 商品分类、库存管理、价格策略、自动上下架
优化点:
- 动态定价:根据供需调整价格(如热门游戏点卡在活动期间溢价10%)。
- 库存预警:设置阈值自动补货或通知管理员。
数据分析:
某平台数据显示,动态定价策略使月营收提升15%,而库存预警减少20%的订单取消率。
订单处理模块
功能: 购物车、支付对接、自动发卡、订单查询
优化点:
- 多支付接口:支持支付宝、微信、USDT等,覆盖更多用户。
- 异步处理:高并发时通过队列(如Redis)缓解服务器压力。
真实案例:
某发卡网在双11期间因同步处理订单导致崩溃,改用异步队列后,峰值QPS(每秒查询率)从50提升至500+。
发卡引擎模块
功能: 卡密库存调用、自动发货、防重发机制
优化点:
- 卡池优化:使用数据库索引加速卡密检索(如哈希分表)。
- 失败重试:网络异常时自动重试3次,避免漏单。
场景模拟:
10万条卡密未索引时查询耗时2秒,优化后降至0.1秒,用户体验显著提升。
风控与安全模块
功能: 防刷单、防爬虫、日志审计
优化点:
- 行为分析:同一IP短时间内多次下单触发验证码。
- 数据加密:卡密传输使用AES加密,避免中间人攻击。
数据分析:
某平台接入风控后,恶意订单减少70%,争议退款率下降50%。
模块化设计的优势
开发效率提升
- 团队可并行开发不同模块(如A组做支付,B组做商品管理)。
- 模块复用:新项目可直接调用现有模块(如用户系统)。
维护成本降低
- 单个模块出问题不影响全局(如支付接口故障时,可快速切换备用方案)。
- 版本迭代更灵活(仅需更新特定模块而非整个系统)。
扩展性强
- 新增功能(如优惠券系统)只需插入对应模块,无需重构代码。
实战:如何落地模块化设计?
步骤1:需求分析与拆分
- 列出核心功能(如用户、商品、订单)。
- 定义模块接口(如订单模块如何调用支付模块)。
步骤2:技术选型
- 前端:Vue/React组件化开发。
- 后端:微服务架构(如Spring Cloud)或单体+模块化(如Laravel模块)。
- 数据库:MySQL分表、Redis缓存。
步骤3:开发与测试
- 使用Mock数据模拟模块交互。
- 压力测试(如模拟1000并发下单)。
步骤4:监控与优化
- 日志分析(如ELK堆栈)。
- 性能调优(如数据库索引、CDN加速)。
避坑指南
- 过度设计:初期不必追求完美模块化,优先MVP(最小可行产品)。
- 接口混乱:明确模块边界,避免循环依赖。
- 忽视文档:每个模块需有API文档,方便后续协作。
模块化是长期主义的胜利
自动发卡网的竞争本质是效率与安全的竞争,模块化设计虽前期投入较大,但长期来看能显著降低运维成本、提升用户体验。
行动建议:
- 小步快跑:从核心模块开始,逐步扩展。
- 数据驱动:通过A/B测试优化模块性能。
希望本文能帮助你少走弯路,打造一个稳定、高效的自动发卡系统!
(全文约1500字,涵盖理论、案例与实操,适合开发者与运营者参考。)
本文链接:https://ldxp.top/news/4369.html




